DreamWeaver CS4
Mallittoman sivuston työnkulku (Harjoitustyö 1)
- Tee sivustollesi kansio esim. työpöydälle.
- Tee kansion sisälle kansio kuville. Käynnistä sitten DreamWeaver.
- Luo sivusto (Site). Site, New Site, Advanced, Täytä lomake kansiopolkuineen, Ok.
- Jos sivusto menee pieleen, sen voi korjata. Site, Manage Sites, valitse sivusto ja paina Edit.
- Etusivun luominen. File, New, Blank Page, HTML, Create.
- Tallenna nimellä index.html. File, Save, kirjoita index ja paina Enter. Sivuston etusivu on nimeltään index.html.
- Valitse Format, Paragraph Format, Heading 1, kirjoita otsikko ja paina Enter.
- Lisää navigointilinkit muille sivuille esim. Etusivu | ajankohtaista | yhteystiedot.
- Valitse linkkisanat yksi kerrallaan ja sitten Insert, Hyperlink. Lisää kenttään Link: kohdetiedostojen nimet.
Esimerkissä nimet ovat: index.html, ajankohtaista.html ja yhteystiedot.html. - Kirjoita sivullesi tekstiä tai kopioi ja liitä valmis teksti.
- Lisää kuva tekstin loppuun. Insert, Image, valitse kuva ja paina Ok. Kuva voi olla png- tai jpg-tyyppinen. Kuvasta tehdään kopio kuvakansioon.
- Flashin SWF-tiedosto lisätään komennolla Insert, Media, SWF. Tee tarvittaessa kopio sivustokansioon.
Elementtien muotoilu CSS-tyyleillä
Muotoillaan elementit <body>, <h1> ja <a>. HTML- ja CSS-koodia voi tutkia Code-näkymässä.
body:
- Avaa CSS STYLES-paneeli.
- Paina New CSS Rule-painiketta.
- Valitse Selector Type: Tag ja Selector Name: body.
- Muuta Type, Font-family: esim. Arial, helvetica, Sans-serif.
- Muuta Background, Background-color: esim. vaaleankeltainen ja paina lopuksi Ok.
h1:
- Paina New CSS Rule-painiketta.
- Valitse Selector Type: Tag ja Selector Name: h1.
- Muuta Type, Color: esim. valkoinen.
- Muuta Background, Background-color: esim. sininen ja paina lopuksi Ok.
a:
- Paina New CSS Rule-painiketta.
- Valitse Selector Type: Tag ja Selector Name: a.
- Muuta Type, Text-decoration: None.
Muiden sivujen tekeminen
- Tallenna vielä index.html.
- Muuta sivun sisällöksi ajankohtaiset asiat ja tallenna nimellä File, Save as, kirjoita ajankohtaista ja paina Enter.
- Muuta sivun sisällöksi yhteystiedot ja tallenna nimellä File, Save as, kirjoita yhteystiedot ja paina Enter.
- Avaa tai valitse index.html ja testaa se selaimessa painamalla F12.
Sivumalliin (Template) perustuvan sivuston tekeminen (Harjoitustyö 2)
- Tee sivustollesi kansio.
- Tee kansion sisälle kansio kuville.
- Luo sivusto (Site). Site, New Site, Advanced, Täytä lomake kansiopolkuineen, Ok.
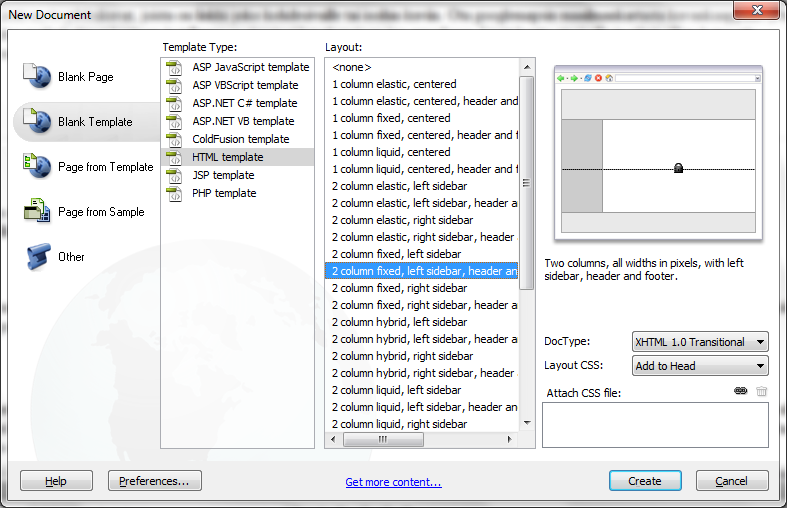
- Sivumallin luominen. File, New, Blank Page, HTML template, Create.
- Tallenna nimellä malli.dwt. File, Save, kirjoita malli ja paina Enter. Sivustoon luodaan kansio Templates ja malli tallentuu sinne.
- Valitse Format, Paragraph Format, Heading 1. Lisää Insert, Template Objects, Editable Region, kirjoita "Otsikko" ja paina Enter.
- Lisää linkkirivi muille sivuille esim. Etusivu | Tuotteet | Ajankohtaista | Historiikki | Yhteystiedot. Linkkien toteuttaminen on helpointa kun varsinaiset sivut on tehty.
- Lisää linkkien jälkeen Insert, Template Objects, Editable Region, kirjoita "Tiedot" ja paina Enter.
- Muista tallentaa sivumalli.
Uusien sivujen tekeminen
- Valitse File, New, Page from Template. Tarkista, että Update page when template changes on ruksattu. Paina Create.
- Kirjoita etusivun tiedot sallituille alueille.
- Tallenna nimellä index.html.
- Tee muut sivut samalla tavoin.
- Mallia voi muuttaa avaamalla se ja tekemällä muutokset. Voit esim. lisätä navigointilinkkejä uusille sivuille tai vaihtamalla värejä.
- Mallia tallennettaessa ohita ensin infoikkuna painamalla Ok ja paina sitten Update ja Close.
Linkkien tekeminen
- Sulje HTML-tiedostot ja avaa malli.dwt.
- Valitse linkkisanat yksi kerrallaan ja lisää linkit tähtäintyökalulla..
Mallin muotoilu
-
Muotoillaan elementit <body>, <h1> ja <a>. HTML- ja CSS-koodia voi tutkia Code-näkymässä.
body:
- Avaa CSS STYLES-paneeli.
- Paina New CSS Rule-painiketta.
- Valitse Selector Type: Tag ja Selector Name: body.
- Muuta Type, Font-family: esim. Arial, helvetica, Sans-serif.
- Muuta Background, Background-color: esim. vaaleankeltainen ja paina lopuksi Ok.
h1:
- Paina New CSS Rule-painiketta.
- Valitse Selector Type: Tag ja Selector Name: h1.
- Muuta Type, Color: esim. valkoinen.
- Muuta Background, Background-color: esim. sininen ja paina lopuksi Ok.
a:
- Paina New CSS Rule-painiketta.
- Valitse Selector Type: Tag ja Selector Name: a.
- Muuta Type, Text-decoration: None.
Lohkotaiton tekeminen div-elementeillä
- Tee uusi lohko tyhjään alueeseen tai valitse valmis alue tarkasti Code-näkymässä.
- Valitse Insert, Layout Objects, DivTag.
- Valitse ID:, kirjoita nimi, esim. "Navigointi" ja paina New CSS Rule.
- Tarkista. että valittuna on #Navigointi ja paina Ok.
- Valitse Box, Width: esim 10%, Float: Left.
- Tee uusi lohko samalla tavalla.
Esimerkki sivuston luonnista
Valmiin mallin käyttäminen